Le cake aux épinards Bio
Les ingrédients pour 2
200 grs d’epinards
1 oignon
3 oeufs
du persil
50 grs de chèvre
en saison 50 grs de tomates cerises
hors saison des tomates confites
200 grs de farine
150 ml de lait
de l’huile d’olive
du sel et poivre
Preparation 20 mins Cuisson 40 mins. Difficulte 2


Tout commence par préchauffer le four à 180°
Pendant ce temps là, on s’attelle à la pâte. Dans un plat on bat les 3 œufs,on y ajoute progressivement farine, lait, farine, lait en mélangeant bien, pour éviter les grumeaux. Si la pâte est trop compacte ajouter un peu de lait.
On cuit nos épinards juste lavés,encore humides 10 mins dans leur eau à la casserole à feu doux, on fait dorer l’oignon en morceaux à la poêle.
Et on incorpore les épinards, l’oignon doré,le persil ciselé, le chèvre coupé en tout petits morceaux,le sel ,le poivre et l huile à la pâte.



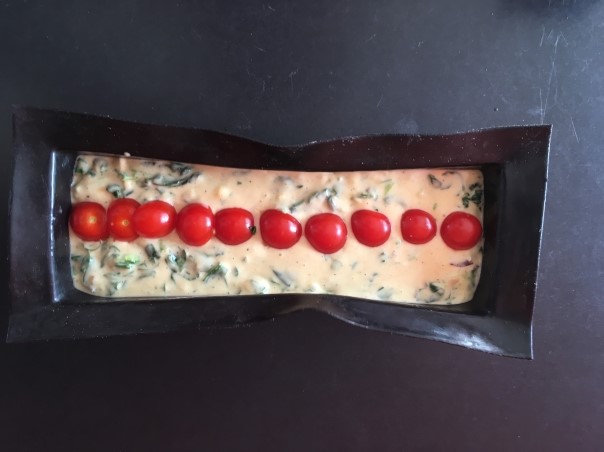
Quand le mélange travaillé délicatement est prêt,on verse dans un moule à cake préalablement huilé.
On y dépose sur le dessus les tomates, une jolie ribambelle qui vient égayer notre préparation. Cela est beau et va être bon.


On met au four 40 mins en surveillant la cuisson avec un couteau: si après l’avoir planté dans le cake il ressort sans pâte,c’est cuit .
Une salade en accompagnement et voila un bon repas!