La lasagne bio végétarienne courgette tomate chèvre
Les ingrédients pour 2
200 grs de tomates bio
400 grs de courgettes bio
150 grs d aubergine bio (1/2 )
1 fromage frais de chevre
Des herbes, romarin ou persil
Huile
Sel poivre
Lasagnes
Préparation 15 mins Cuisson 25 mins Difficulté 1


Un fromage blanc à aromatiser
On le sale, on le poivre et on le mélange avec les herbes romarin ou persil bio.


On épluche grossièrement l aubergine bio et les courgettes bio et on les effile à la mandoline.


Dans une poêle huilée, on fait dorer les lamelles d’aubergine puis celles de courgettes bio.
Idéalement elle doivent être légèrement grillées, cela donnera d’autant plus de goût à la lasagne.
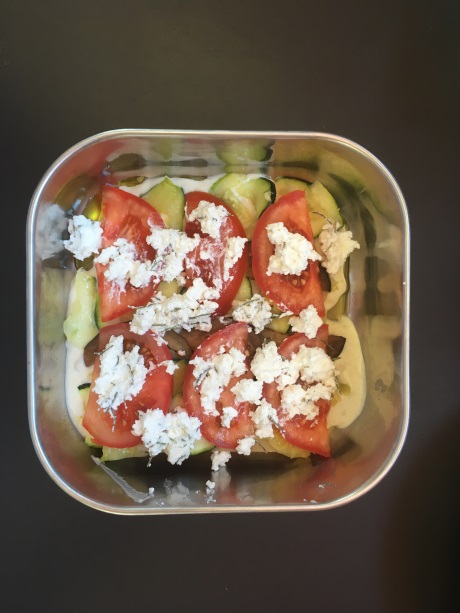
Puis on « construit » la lasagne, de l’huile, des plaques de lasagne, un peu de béchamel, des courgettes et de l aubergine, des tomates, du fromage et on recommence ainsi sur 3 couches.
On termine selon son goût sur une couche de légumes ou sur une couche de lasagne qu’on recouvre de tomate et d’un filet d’huile.





On préchauffe le four à 180°
On laisse cuire 1h 30 à cette température 170/180º.
On sert bien chaud, avec un peu de verdure.